我們總是會很驚訝地發現,有多少 SEO專家忽略了或根本不知道怎麼正確地使用H標籤,像是 H1、H2 和 H3,來提高他們的流量工作。
在本文中,我們即將深入探討如何具體實現這項工作。
H1主標題:最重要的 SEO 因素之一
正如我們在頁面優化指南中介紹的那樣,我們非常清楚地指出它對於 SEO 工作的重要性。
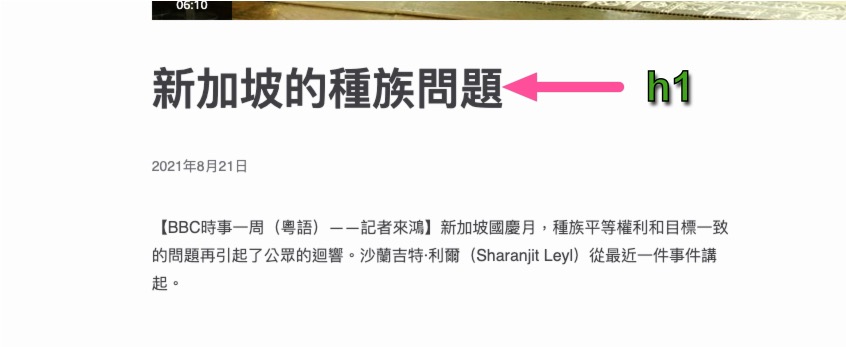
如果您還不知道的話,H1 通常指的是文章的核心標題,例如:

一個H1的代碼可能會看起來像下面這個樣子:
<h1>關鍵字 + 引人注意的標題</h1>以下是一些重要的 H1 技巧
- 只能有 1個。很多程式設計師會因為各種原因而錯誤地配置好幾個,請不要那樣做,因爲這樣會造成很大的變化,搜尋引擎通常也只接受一個。
- 就像我們在標題標籤的文章中指出的,您可以把關鍵字放在一開頭的地方。
H2副標題:該如何使用它?
相較於H1主標題, 您可以比較自由地使用H2副標題。一般來說,放在此處的關鍵字會是「第二重要」的關鍵字
也可以把它想成是,「次一級」的H1。
一個H2 的代碼可能會看起來像下面這個樣子:
<h2>輸入有趣的標題 + 關鍵字</h2>H3小標題:和H2有很大不同嗎?
它跟H2沒有太大區別, 您可以隨心所欲地使用它, 並嘗試在可能的地方包含關鍵字。
一個H3的代碼可能會看起來像下面這個樣子:
<h3>輸入有趣的標題 + 關鍵字</h3>其他的呢?像是 H4、H5 等?
我們通常不會用到比 H4更小的標題,不過您還是可以視需要使用它們。
使用H標籤在網頁中建造層次
依據主題的重要性來組織整個網頁的架構,不只是個好主意,也是很合情合理的。這會向Google表明,您確實花了很多時間,來讓您的文章更容易被讀者和爬蟲理解。
如果我們把它拆分成代碼來看的話,會覺得更有道理:
<h1>文章核心主題和最重要的關鍵字</h1>
<h2> 次要主題 + 次重要的關鍵字</h2>
<h3>H2之下的小主題+關鍵字</h3>
<h2>H1之下的另一個次要主題 + 關鍵字</h2>
<h3>重要的小主題</h3>
<h4>小小主題</h4>
<h3>重要的小主題</h3>
<h3>重要的小主題</h3>
<h2> H1之下的另一個次要主題 + 關鍵字</h2>
<h3>重要的小主題</h3>
<h4>小小主題</h4>
<h4>小小主題</h4>
<h4>小小主題</h4>
<h3>重要的小主題</h3>
<h4>小小主題</h4>
<h4>小小主標題</h4>
<h3>重要的小主題</h3>
正如以上所示,我們有很多「主題中的主題」,對於讀者和爬蟲來說,都很清楚地顯示了哪些主題是更重要的。
這些組合的可能性可以是無窮盡的,希望我們很好地向您展示了如何在網頁中建造出架構來
總結
H1 和其他H標籤都是非常重要的站內頁面因素,會牽涉到SEO 排名。希望您喜歡我們這節SEO的教學,並學會明智地使用它,如果有任何問題,請在下方發表評論。